diff --git a/README.md b/README.md
index d74fee3..894ef8f 100644
--- a/README.md
+++ b/README.md
@@ -12,42 +12,43 @@
-  +
+ 
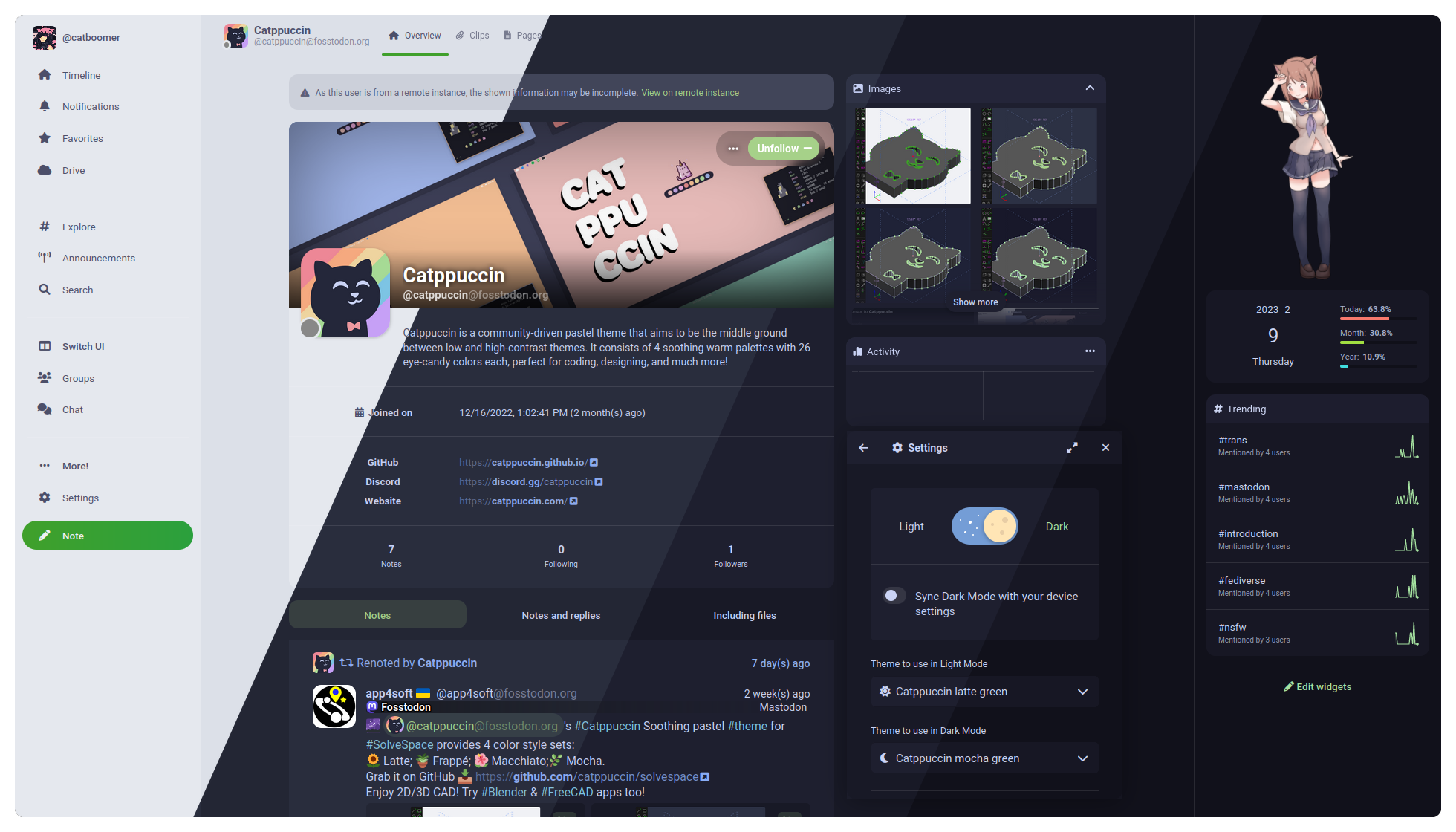
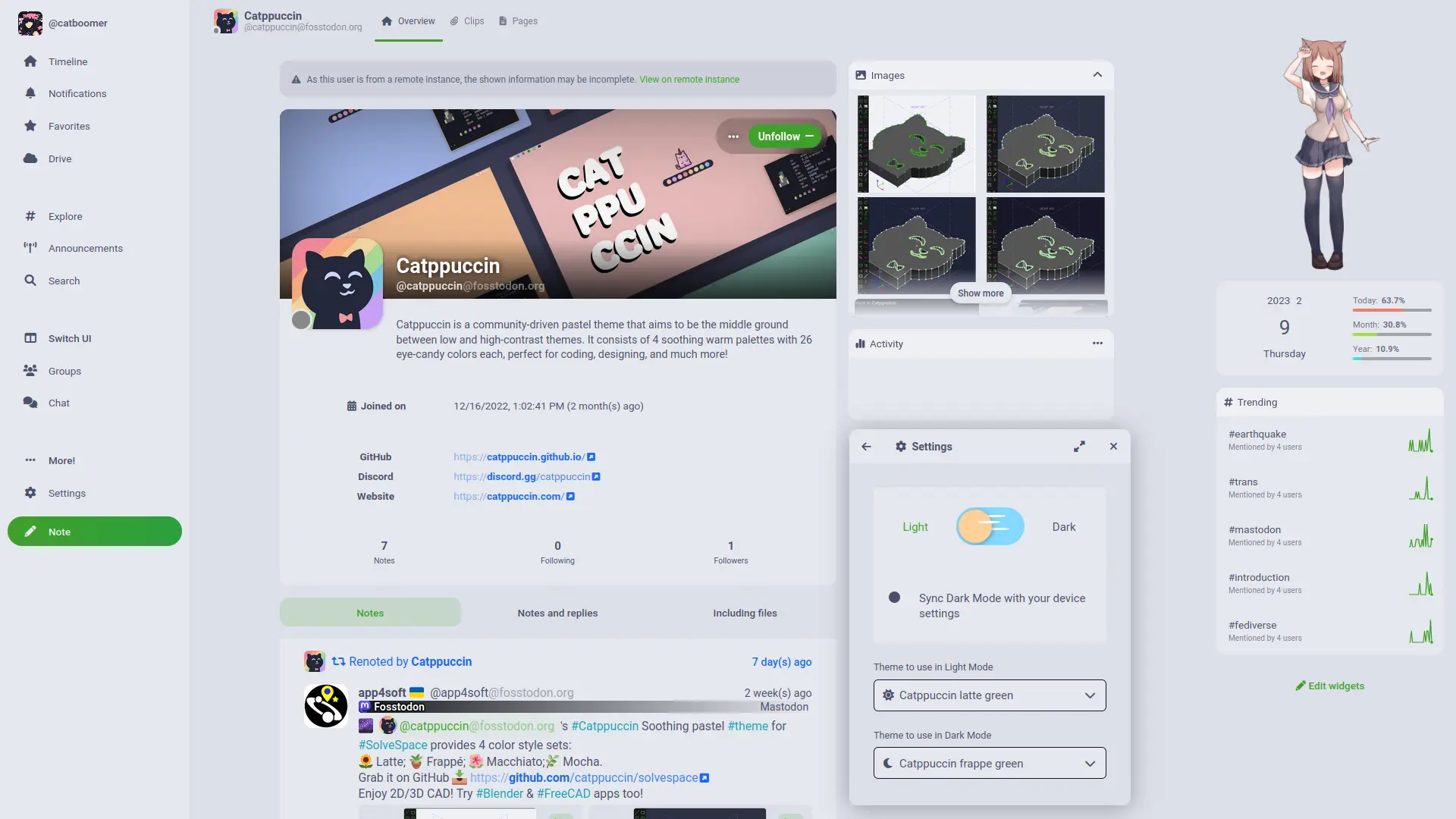
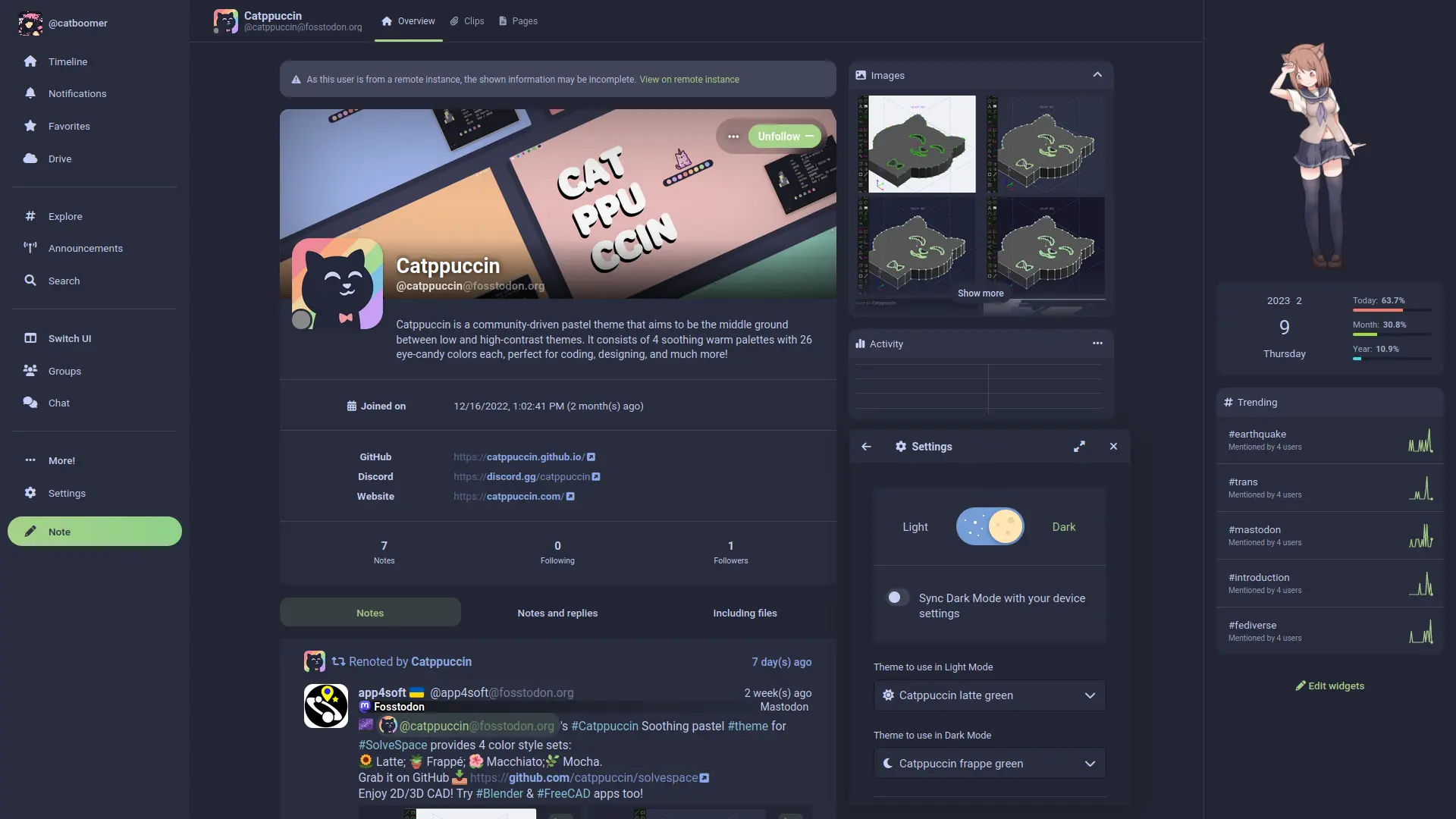
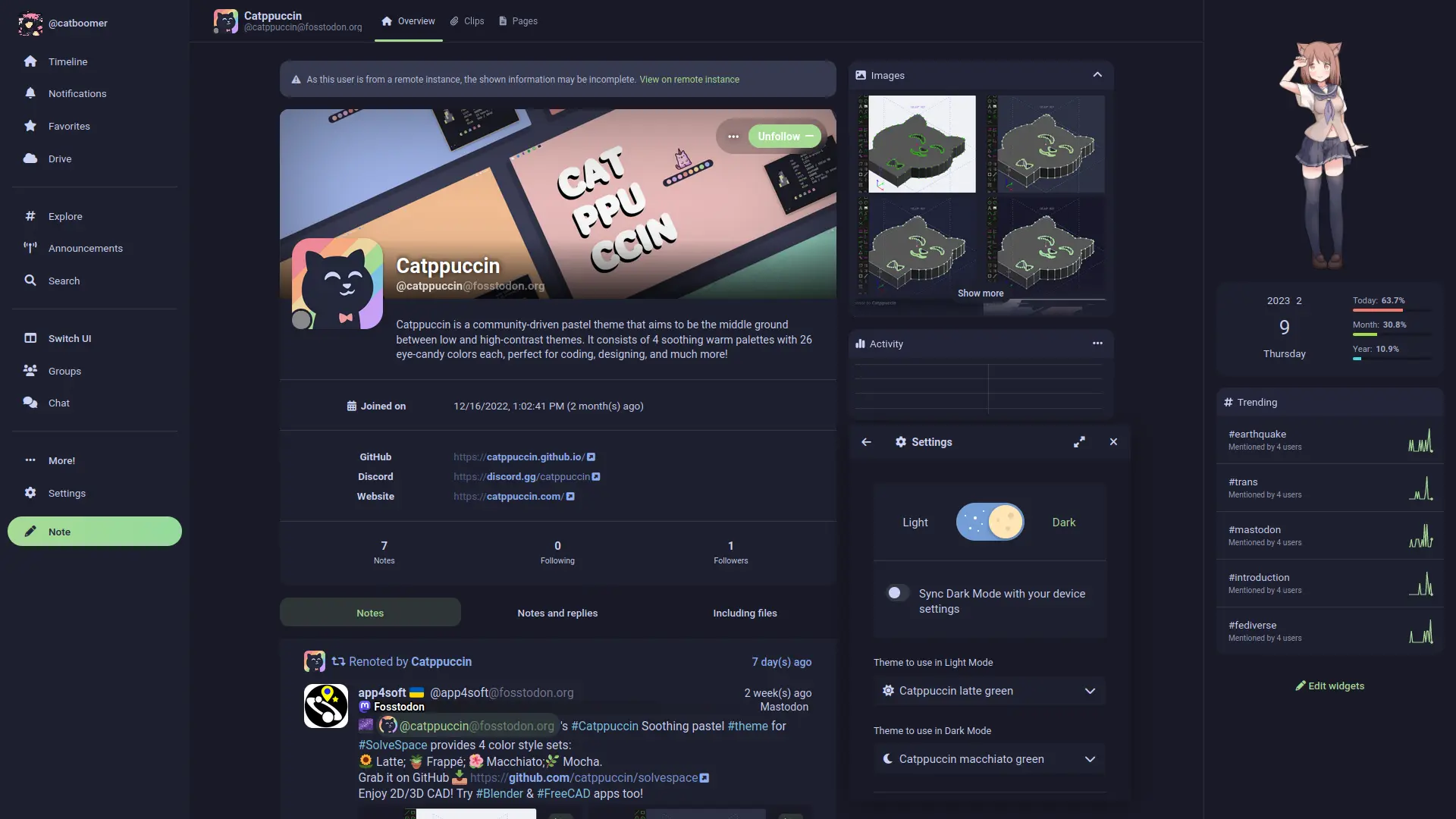
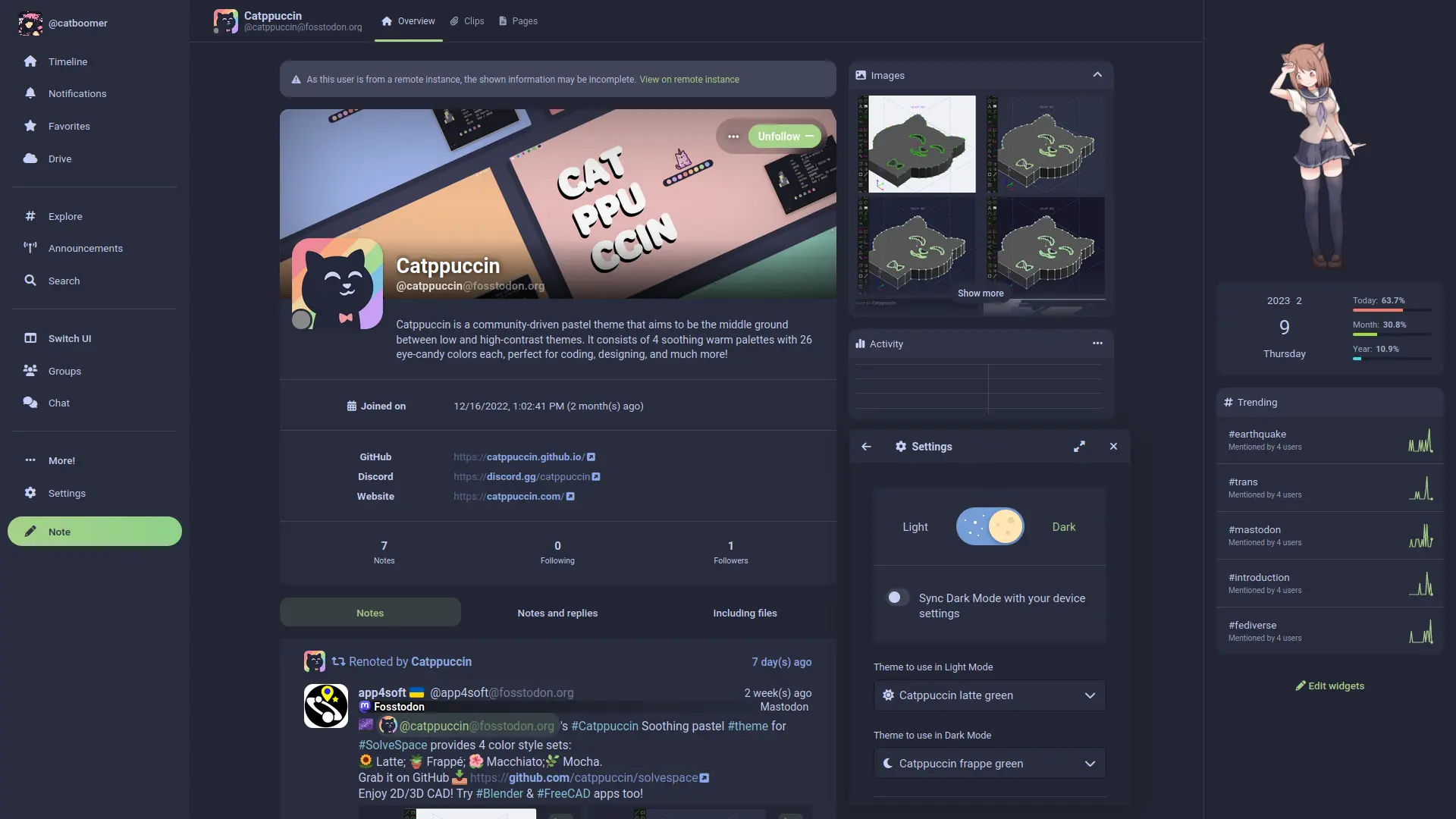
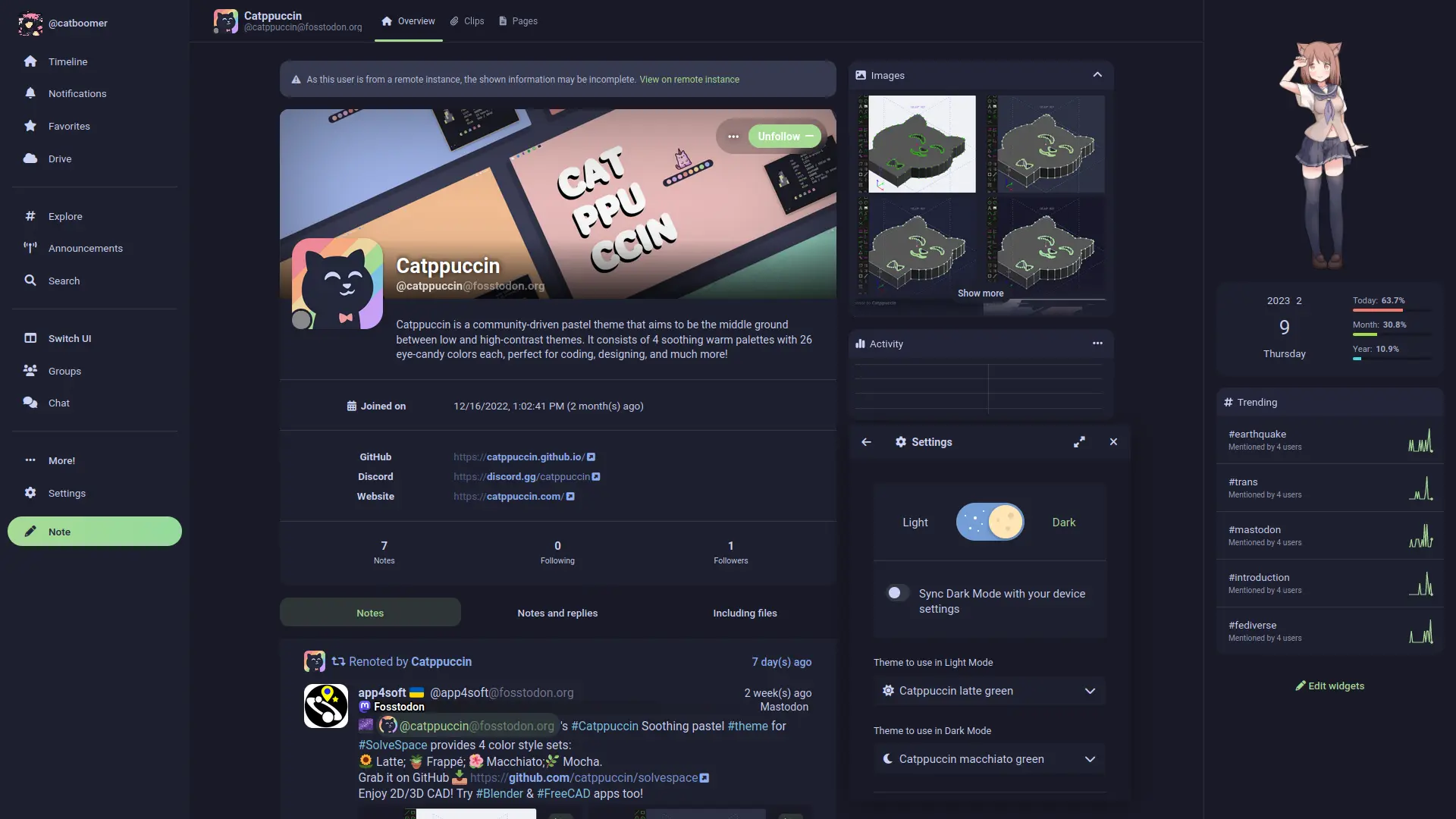
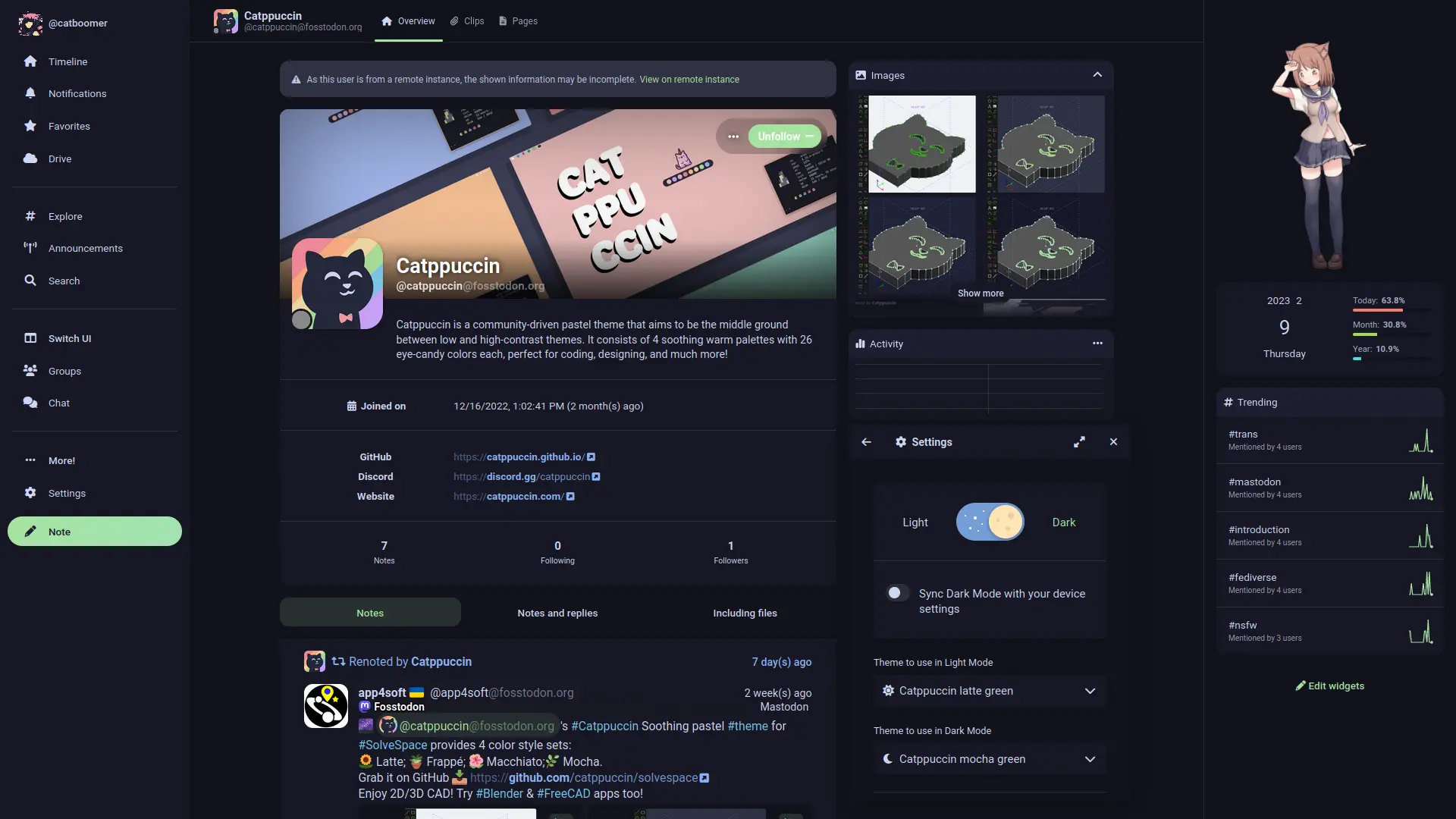
## Previews
🌻 Latte
- +
+
🪴 Frappé
- +
+
🌺 Macchiato
- +
+
🌿 Mocha
- +
+
## Usage
+> [!NOTE]
+> This theme works on Misskey forks, such as [Firefish](https://git.joinfirefish.org/firefish/firefish) and [Foundkey](https://akkoma.dev/FoundKeyGang/FoundKey).
+
### Firefish
-Frappe and Mocha themes are now included by default with Firefish! 🥳
-Go to Settings -> Themes, and select a Catppuccin theme from the dropdown.
+The Frappe and Mocha flavors are now included by default with Firefish! 🥳
-### Manual Install
-1. Go to Settings -> Themes -> Install a theme.
-2. Copy the contents of the flavour/accent you want from the `src/themes` directory.
-3. Paste into theme box, and click install.
+Go to **Settings** > **Themes**, and select a Catppuccin theme from the dropdown.
-### Forks
-This theme works on Misskey forks, such as [Firefish](https://git.joinfirefish.org/firefish/firefish) and [Foundkey](https://akkoma.dev/FoundKeyGang/FoundKey).
+### Manual
+
+1. Go to **Settings** > **Themes** > **Install a theme**.
+2. Copy the contents of the flavor and accent combination you want from [`themes`](./themes/) into the theme box and click install.
## 💝 Thanks to
diff --git a/justfile b/justfile
new file mode 100644
index 0000000..368f487
--- /dev/null
+++ b/justfile
@@ -0,0 +1,5 @@
+_default:
+ @just --list
+
+build:
+ whiskers misskey.tera
diff --git a/misskey.tera b/misskey.tera
new file mode 100644
index 0000000..a6b0837
--- /dev/null
+++ b/misskey.tera
@@ -0,0 +1,106 @@
+---
+uuids:
+whiskers:
+ version: 2.1.0
+ matrix:
+ - accent
+ - flavor
+ filename: "themes/{{ flavor.identifier }}/catppuccin-{{ flavor.identifier }}-{{ accent }}.json5"
+---
+
+{%- set palette = flavor.colors -%}
+
+{
+ id: '$uuid',
+ base: '{% if flavor.dark %}dark{% else %}light{% endif %}',
+ name: 'Catppuccin {{ flavor.name }} {{ accent | capitalize }}',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#{{ palette.crust.hex }}',
+ fg: '#{{ palette.text.hex }}',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#{{ palette.surface1.hex }}',
+ cwFg: '#{{ palette.subtext1.hex }}',
+ link: '#{{ palette.blue.hex }}',
+ warn: '#{{ palette.peach.hex }}',
+ badge: '#{{ palette.blue.hex }}',
+ error: '#{{ palette.red.hex }}',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#{{ palette[accent].hex }}',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#{{ palette.surface0.hex }}',
+ infoFg: '#{{ palette.subtext0.hex }}',
+ renote: '#{{ palette.blue.hex }}',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#{{ palette.sapphire.hex }}',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#{{ palette.green.hex }}',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#{{ palette.surface2.hex }}',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#{{ palette.green.hex }}',
+ codeString: '#{{ palette.peach.hex }}',
+ fgOnAccent: '#{{ palette.base.hex }}',
+ infoWarnBg: '#{{ palette.surface0.hex }}',
+ infoWarnFg: '#{{ palette.subtext1.hex }}',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#{{ palette.overlay0.hex }}',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
diff --git a/src/generate-themes b/src/generate-themes
deleted file mode 100755
index 307c52e..0000000
--- a/src/generate-themes
+++ /dev/null
@@ -1,238 +0,0 @@
-#!/bin/sh -eu
-# vim:fileencoding=utf-8:ts=4:et
-
-# _print_theme [flavour] [accent] [uuid]
-_print_theme() {
- uuid="$3"
- case "$1" in
- 'latte')
- rosewater="#dc8a78"
- flamingo="#dd7878"
- pink="#ea76cb"
- mauve="#8839ef"
- red="#d20f39"
- maroon="#e64553"
- peach="#fe640b"
- yellow="#df8e1d"
- green="#40a02b"
- teal="#179299"
- sky="#04a5e5"
- sapphire="#209fb5"
- blue="#1e66f5"
- lavender="#7287fd"
- text="#4c4f69"
- subtext1="#5c5f77"
- subtext0="#6c6f85"
- overlay2="#7c7f93"
- overlay1="#8c8fa1"
- overlay0="#9ca0b0"
- surface2="#acb0be"
- surface1="#bcc0cc"
- surface0="#ccd0da"
- base="#eff1f5"
- mantle="#e6e9ef"
- crust="#dce0e8"
- ;;
- 'frappe')
- rosewater="#f2d5cf"
- flamingo="#eebebe"
- pink="#f4b8e4"
- mauve="#ca9ee6"
- red="#e78284"
- maroon="#ea999c"
- peach="#ef9f76"
- yellow="#e5c890"
- green="#a6d189"
- teal="#81c8be"
- sky="#99d1db"
- sapphire="#85c1dc"
- blue="#8caaee"
- lavender="#babbf1"
- text="#c6d0f5"
- subtext1="#b5bfe2"
- subtext0="#a5adce"
- overlay2="#949cbb"
- overlay1="#838ba7"
- overlay0="#737994"
- surface2="#626880"
- surface1="#51576d"
- surface0="#414559"
- base="#303446"
- mantle="#292c3c"
- crust="#232634"
- ;;
- 'macchiato')
- rosewater="#f4dbd6"
- flamingo="#f0c6c6"
- pink="#f5bde6"
- mauve="#c6a0f6"
- red="#ed8796"
- maroon="#ee99a0"
- peach="#f5a97f"
- yellow="#eed49f"
- green="#a6da95"
- teal="#8bd5ca"
- sky="#91d7e3"
- sapphire="#7dc4e4"
- blue="#8aadf4"
- lavender="#b7bdf8"
- text="#cad3f5"
- subtext1="#b8c0e0"
- subtext0="#a5adcb"
- overlay2="#939ab7"
- overlay1="#8087a2"
- overlay0="#6e738d"
- surface2="#5b6078"
- surface1="#494d64"
- surface0="#363a4f"
- base="#24273a"
- mantle="#1e2030"
- crust="#181926"
- ;;
- 'mocha')
- rosewater="#f5e0dc"
- flamingo="#f2cdcd"
- pink="#f5c2e7"
- mauve="#cba6f7"
- red="#f38ba8"
- maroon="#eba0ac"
- peach="#fab387"
- yellow="#f9e2af"
- green="#a6e3a1"
- teal="#94e2d5"
- sky="#89dceb"
- sapphire="#74c7ec"
- blue="#89b4fa"
- lavender="#b4befe"
- text="#cdd6f4"
- subtext1="#bac2de"
- subtext0="#a6adc8"
- overlay2="#9399b2"
- overlay1="#7f849c"
- overlay0="#6c7086"
- surface2="#585b70"
- surface1="#45475a"
- surface0="#313244"
- base="#1e1e2e"
- mantle="#181825"
- crust="#11111b"
- ;;
- *)
- printf 'invalid flavour: %s\n' "$flavour"
- exit 1
- ;;
- esac
-
- accent=$(eval "printf '%s' \"\$$2\"") #< weird thingy - evaluates to one of the variables above
-
- theme_type=$(if [ "$1" = 'latte' ]; then
- printf 'light'
- else
- printf 'dark'
- fi)
-
- printf \
-"{
- id: '$uuid',
- base: '$theme_type',
- name: 'Catppuccin $1 $2',
- props: {
- X2: ':darken<2<@panel',
- X3: 'rgba(255, 255, 255, 0.05)',
- X4: 'rgba(255, 255, 255, 0.1)',
- X5: 'rgba(255, 255, 255, 0.05)',
- X6: 'rgba(255, 255, 255, 0.15)',
- X7: 'rgba(255, 255, 255, 0.05)',
- X8: ':lighten<5<@accent',
- X9: ':darken<5<@accent',
- bg: '$crust',
- fg: '$text',
- X10: ':alpha<0.4<@accent',
- X11: 'rgba(0, 0, 0, 0.3)',
- X12: 'rgba(255, 255, 255, 0.1)',
- X13: 'rgba(255, 255, 255, 0.15)',
- X14: ':alpha<0.5<@navBg',
- X15: ':alpha<0<@panel',
- X16: ':alpha<0.7<@panel',
- X17: ':alpha<0.8<@bg',
- cwBg: '$surface1',
- cwFg: '$subtext1',
- link: '$blue',
- warn: '$peach',
- badge: '$blue',
- error: '$red',
- focus: ':alpha<0.3<@accent',
- navBg: '@panel',
- navFg: '@fg',
- panel: ':lighten<3<@bg',
- popup: ':lighten<3<@panel',
- accent: '$accent',
- header: ':alpha<0.7<@panel',
- infoBg: '$surface0',
- infoFg: '$subtext0',
- renote: '$blue',
- shadow: 'rgba(0, 0, 0, 0.3)',
- divider: 'rgba(255, 255, 255, 0.1)',
- hashtag: '$sapphire',
- mention: '@accent',
- modalBg: 'rgba(0, 0, 0, 0.5)',
- success: '$green',
- buttonBg: 'rgba(255, 255, 255, 0.05)',
- switchBg: 'rgba(255, 255, 255, 0.15)',
- acrylicBg: ':alpha<0.5<@bg',
- cwHoverBg: '$surface2',
- indicator: '@accent',
- mentionMe: '@mention',
- messageBg: '@bg',
- navActive: '@accent',
- accentedBg: ':alpha<0.15<@accent',
- codeNumber: '$green',
- codeString: '$peach',
- fgOnAccent: '$base',
- infoWarnBg: '$surface0',
- infoWarnFg: '$subtext1',
- navHoverFg: ':lighten<17<@fg',
- switchOnBg: '@accentedBg',
- switchOnFg: '@accent',
- codeBoolean: '@accent',
- dateLabelFg: '@fg',
- deckDivider: '$overlay0',
- inputBorder: 'rgba(255, 255, 255, 0.1)',
- panelBorder: 'solid 1px var(--divider)',
- switchOffBg: 'rgba(255, 255, 255, 0.1)',
- switchOffFg: '@fg',
- accentDarken: ':darken<10<@accent',
- acrylicPanel: ':alpha<0.5<@panel',
- navIndicator: '@indicator',
- windowHeader: ':alpha<0.85<@panel',
- accentLighten: ':lighten<10<@accent',
- buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
- driveFolderBg: ':alpha<0.3<@accent',
- fgHighlighted: ':lighten<3<@fg',
- fgTransparent: ':alpha<0.5<@fg',
- panelHeaderBg: ':lighten<3<@panel',
- panelHeaderFg: '@fg',
- buttonGradateA: '@accent',
- buttonGradateB: ':hue<20<@accent',
- htmlThemeColor: '@bg',
- panelHighlight: ':lighten<3<@panel',
- listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
- scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
- inputBorderHover: 'rgba(255, 255, 255, 0.2)',
- wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
- fgTransparentWeak: ':alpha<0.75<@fg',
- panelHeaderDivider: 'rgba(0, 0, 0, 0)',
- scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
- },
- author: 'somebody ¯\\_(ツ)_/¯',
-}" | sed 's/^[ \t]\+//' | tr -d '\n' # < remove excess whitespace
-}
-
-uuid_line=1
-for flavour in latte macchiato frappe mocha; do
- for accent in blue flamingo green lavender maroon mauve peach pink red rosewater sapphire sky teal yellow; do
- uuid=$(sed -n "$uuid_line"'p' uuid-list)
- _print_theme "$flavour" "$accent" "$uuid" > "themes/$flavour/catppuccin-$flavour-$accent.json5"
- uuid_line=$((uuid_line+1))
- done
-done
diff --git a/src/themes/frappe/catppuccin-frappe-blue.json5 b/src/themes/frappe/catppuccin-frappe-blue.json5
deleted file mode 100644
index da49f41..0000000
--- a/src/themes/frappe/catppuccin-frappe-blue.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '4ccfbe22-290d-4620-97f1-f8fe2accec89', base: 'dark', name: 'Catppuccin frappe blue', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#8caaee', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-flamingo.json5 b/src/themes/frappe/catppuccin-frappe-flamingo.json5
deleted file mode 100644
index 01a5268..0000000
--- a/src/themes/frappe/catppuccin-frappe-flamingo.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'ffcd3328-5c57-4ca3-9dac-4580cbf7742f', base: 'dark', name: 'Catppuccin frappe flamingo', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#eebebe', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-green.json5 b/src/themes/frappe/catppuccin-frappe-green.json5
deleted file mode 100644
index 1dc449e..0000000
--- a/src/themes/frappe/catppuccin-frappe-green.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '491fc957-6f96-4389-9e8e-c2b681a70a74', base: 'dark', name: 'Catppuccin frappe green', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#a6d189', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-lavender.json5 b/src/themes/frappe/catppuccin-frappe-lavender.json5
deleted file mode 100644
index c2450cf..0000000
--- a/src/themes/frappe/catppuccin-frappe-lavender.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '2832ab96-5455-42eb-9ef2-db5ab2789acb', base: 'dark', name: 'Catppuccin frappe lavender', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#babbf1', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-maroon.json5 b/src/themes/frappe/catppuccin-frappe-maroon.json5
deleted file mode 100644
index e074e59..0000000
--- a/src/themes/frappe/catppuccin-frappe-maroon.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '397a5a63-e1c4-4716-8342-d527f94bde66', base: 'dark', name: 'Catppuccin frappe maroon', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#ea999c', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-mauve.json5 b/src/themes/frappe/catppuccin-frappe-mauve.json5
deleted file mode 100644
index 10bc6e9..0000000
--- a/src/themes/frappe/catppuccin-frappe-mauve.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '21710e04-252c-4e9b-bed1-eab88a698e37', base: 'dark', name: 'Catppuccin frappe mauve', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#ca9ee6', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-peach.json5 b/src/themes/frappe/catppuccin-frappe-peach.json5
deleted file mode 100644
index 028efdb..0000000
--- a/src/themes/frappe/catppuccin-frappe-peach.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '862b065b-d682-439c-bfeb-c934edf12e10', base: 'dark', name: 'Catppuccin frappe peach', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#ef9f76', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-pink.json5 b/src/themes/frappe/catppuccin-frappe-pink.json5
deleted file mode 100644
index b7e3743..0000000
--- a/src/themes/frappe/catppuccin-frappe-pink.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'a2b4c735-2238-425d-89b0-36d1c774c21d', base: 'dark', name: 'Catppuccin frappe pink', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f4b8e4', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-red.json5 b/src/themes/frappe/catppuccin-frappe-red.json5
deleted file mode 100644
index dc60d2d..0000000
--- a/src/themes/frappe/catppuccin-frappe-red.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '96e32447-3080-4929-81f7-5a7ee9d30e40', base: 'dark', name: 'Catppuccin frappe red', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#e78284', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-rosewater.json5 b/src/themes/frappe/catppuccin-frappe-rosewater.json5
deleted file mode 100644
index b3e0102..0000000
--- a/src/themes/frappe/catppuccin-frappe-rosewater.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '8ca43f5a-f154-4a26-9417-f087c095ddb0', base: 'dark', name: 'Catppuccin frappe rosewater', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f2d5cf', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-sapphire.json5 b/src/themes/frappe/catppuccin-frappe-sapphire.json5
deleted file mode 100644
index 8cf12f4..0000000
--- a/src/themes/frappe/catppuccin-frappe-sapphire.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'fc3b8b09-7f73-40cd-84f0-7438e3b06188', base: 'dark', name: 'Catppuccin frappe sapphire', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#85c1dc', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-sky.json5 b/src/themes/frappe/catppuccin-frappe-sky.json5
deleted file mode 100644
index 54910f7..0000000
--- a/src/themes/frappe/catppuccin-frappe-sky.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '7930bd84-3d9f-4603-8ab2-8a6f3849aef7', base: 'dark', name: 'Catppuccin frappe sky', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#99d1db', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-teal.json5 b/src/themes/frappe/catppuccin-frappe-teal.json5
deleted file mode 100644
index 4e588b5..0000000
--- a/src/themes/frappe/catppuccin-frappe-teal.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '556d5cbd-3fc6-47d8-b8f2-33d012ccca47', base: 'dark', name: 'Catppuccin frappe teal', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#81c8be', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/frappe/catppuccin-frappe-yellow.json5 b/src/themes/frappe/catppuccin-frappe-yellow.json5
deleted file mode 100644
index 6679c26..0000000
--- a/src/themes/frappe/catppuccin-frappe-yellow.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '1f75a8cf-cace-4974-956a-7186b9d08566', base: 'dark', name: 'Catppuccin frappe yellow', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#232634', fg: '#c6d0f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#51576d', cwFg: '#b5bfe2', link: '#8caaee', warn: '#ef9f76', badge: '#8caaee', error: '#e78284', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#e5c890', header: ':alpha<0.7<@panel', infoBg: '#414559', infoFg: '#a5adce', renote: '#8caaee', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#85c1dc', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6d189', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#626880', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6d189', codeString: '#ef9f76', fgOnAccent: '#303446', infoWarnBg: '#414559', infoWarnFg: '#b5bfe2', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#737994', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-blue.json5 b/src/themes/latte/catppuccin-latte-blue.json5
deleted file mode 100644
index f22fb8e..0000000
--- a/src/themes/latte/catppuccin-latte-blue.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'fdc604f8-2dc4-4ed7-baf1-4dc5e94fd0a3', base: 'light', name: 'Catppuccin latte blue', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#1e66f5', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-flamingo.json5 b/src/themes/latte/catppuccin-latte-flamingo.json5
deleted file mode 100644
index b46b168..0000000
--- a/src/themes/latte/catppuccin-latte-flamingo.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '7f158d25-7b7a-44af-8c1c-c0059a84ad32', base: 'light', name: 'Catppuccin latte flamingo', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#dd7878', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-green.json5 b/src/themes/latte/catppuccin-latte-green.json5
deleted file mode 100644
index 897ca3d..0000000
--- a/src/themes/latte/catppuccin-latte-green.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '10ececda-0979-488a-812a-29968899bd86', base: 'light', name: 'Catppuccin latte green', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#40a02b', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-lavender.json5 b/src/themes/latte/catppuccin-latte-lavender.json5
deleted file mode 100644
index a0b6b94..0000000
--- a/src/themes/latte/catppuccin-latte-lavender.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '78b0a6da-7500-4688-b86c-678df7961a44', base: 'light', name: 'Catppuccin latte lavender', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#7287fd', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-maroon.json5 b/src/themes/latte/catppuccin-latte-maroon.json5
deleted file mode 100644
index 78491e2..0000000
--- a/src/themes/latte/catppuccin-latte-maroon.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '276f2d8b-7029-4e83-a951-a7573663c868', base: 'light', name: 'Catppuccin latte maroon', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#e64553', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-mauve.json5 b/src/themes/latte/catppuccin-latte-mauve.json5
deleted file mode 100644
index eb7c394..0000000
--- a/src/themes/latte/catppuccin-latte-mauve.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '169661d2-5a17-4dfc-b71b-9938cbbbed3e', base: 'light', name: 'Catppuccin latte mauve', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#8839ef', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-peach.json5 b/src/themes/latte/catppuccin-latte-peach.json5
deleted file mode 100644
index 96d84d0..0000000
--- a/src/themes/latte/catppuccin-latte-peach.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'e09e1abc-4abf-460c-b5c6-8acd6c508a22', base: 'light', name: 'Catppuccin latte peach', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#fe640b', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-pink.json5 b/src/themes/latte/catppuccin-latte-pink.json5
deleted file mode 100644
index 286e136..0000000
--- a/src/themes/latte/catppuccin-latte-pink.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'f75ad66f-e6d7-4ee5-9abb-335b2ed8ebea', base: 'light', name: 'Catppuccin latte pink', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#ea76cb', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-red.json5 b/src/themes/latte/catppuccin-latte-red.json5
deleted file mode 100644
index 059d483..0000000
--- a/src/themes/latte/catppuccin-latte-red.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '91e3a64c-36bd-4d55-8a59-dd824214b36f', base: 'light', name: 'Catppuccin latte red', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#d20f39', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-rosewater.json5 b/src/themes/latte/catppuccin-latte-rosewater.json5
deleted file mode 100644
index b86e056..0000000
--- a/src/themes/latte/catppuccin-latte-rosewater.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'f5110364-ab47-4d38-a2dd-7a6bba48ca8e', base: 'light', name: 'Catppuccin latte rosewater', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#dc8a78', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-sapphire.json5 b/src/themes/latte/catppuccin-latte-sapphire.json5
deleted file mode 100644
index 3fd9202..0000000
--- a/src/themes/latte/catppuccin-latte-sapphire.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'f6820dd3-9926-4850-ae08-3b5f3a6435c0', base: 'light', name: 'Catppuccin latte sapphire', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#209fb5', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-sky.json5 b/src/themes/latte/catppuccin-latte-sky.json5
deleted file mode 100644
index 7eef84b..0000000
--- a/src/themes/latte/catppuccin-latte-sky.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'cfea510d-dad1-4930-b602-1c5b02352d79', base: 'light', name: 'Catppuccin latte sky', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#04a5e5', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-teal.json5 b/src/themes/latte/catppuccin-latte-teal.json5
deleted file mode 100644
index 0f52598..0000000
--- a/src/themes/latte/catppuccin-latte-teal.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '3af445d9-9973-445d-af10-4a34ba87ee51', base: 'light', name: 'Catppuccin latte teal', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#179299', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/latte/catppuccin-latte-yellow.json5 b/src/themes/latte/catppuccin-latte-yellow.json5
deleted file mode 100644
index 7bc4bea..0000000
--- a/src/themes/latte/catppuccin-latte-yellow.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '6592977c-e6a6-491c-a1f6-3cf5c715dc99', base: 'light', name: 'Catppuccin latte yellow', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#dce0e8', fg: '#4c4f69', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#bcc0cc', cwFg: '#5c5f77', link: '#1e66f5', warn: '#fe640b', badge: '#1e66f5', error: '#d20f39', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#df8e1d', header: ':alpha<0.7<@panel', infoBg: '#ccd0da', infoFg: '#6c6f85', renote: '#1e66f5', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#209fb5', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#40a02b', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#acb0be', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#40a02b', codeString: '#fe640b', fgOnAccent: '#eff1f5', infoWarnBg: '#ccd0da', infoWarnFg: '#5c5f77', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#9ca0b0', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-blue.json5 b/src/themes/macchiato/catppuccin-macchiato-blue.json5
deleted file mode 100644
index f7578f4..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-blue.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'b008cd09-7ed5-4b88-adcc-c5a6c27406a6', base: 'dark', name: 'Catppuccin macchiato blue', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#8aadf4', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-flamingo.json5 b/src/themes/macchiato/catppuccin-macchiato-flamingo.json5
deleted file mode 100644
index 7160bd8..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-flamingo.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '6365da57-9c82-4a11-b064-d2b72c1e4962', base: 'dark', name: 'Catppuccin macchiato flamingo', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f0c6c6', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-green.json5 b/src/themes/macchiato/catppuccin-macchiato-green.json5
deleted file mode 100644
index d922e58..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-green.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '9c1ad601-df61-4135-8598-a5bfbd8560b6', base: 'dark', name: 'Catppuccin macchiato green', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#a6da95', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-lavender.json5 b/src/themes/macchiato/catppuccin-macchiato-lavender.json5
deleted file mode 100644
index 859a431..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-lavender.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'c42a0fb1-6142-4c97-93c6-8c26bc9c2fd1', base: 'dark', name: 'Catppuccin macchiato lavender', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#b7bdf8', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-maroon.json5 b/src/themes/macchiato/catppuccin-macchiato-maroon.json5
deleted file mode 100644
index cfeb237..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-maroon.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '500474c0-6f84-42bc-befd-48a6bb475ab3', base: 'dark', name: 'Catppuccin macchiato maroon', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#ee99a0', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-mauve.json5 b/src/themes/macchiato/catppuccin-macchiato-mauve.json5
deleted file mode 100644
index 6c7c9d9..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-mauve.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '0dec6f16-afd8-486e-80dd-cb6dc4545305', base: 'dark', name: 'Catppuccin macchiato mauve', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#c6a0f6', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-peach.json5 b/src/themes/macchiato/catppuccin-macchiato-peach.json5
deleted file mode 100644
index ec6841b..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-peach.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '4987d5af-9e73-4356-a317-a55046c8eeeb', base: 'dark', name: 'Catppuccin macchiato peach', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f5a97f', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-pink.json5 b/src/themes/macchiato/catppuccin-macchiato-pink.json5
deleted file mode 100644
index cd2ec65..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-pink.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '415902ef-0e56-4797-b9af-78716d7aa98d', base: 'dark', name: 'Catppuccin macchiato pink', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f5bde6', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-red.json5 b/src/themes/macchiato/catppuccin-macchiato-red.json5
deleted file mode 100644
index 7d33d70..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-red.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'da38ecbe-d6b9-4397-8697-a9fb136d4686', base: 'dark', name: 'Catppuccin macchiato red', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#ed8796', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-rosewater.json5 b/src/themes/macchiato/catppuccin-macchiato-rosewater.json5
deleted file mode 100644
index a07e14a..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-rosewater.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'e3af403a-f2f9-4de0-b55e-e12afdab62fb', base: 'dark', name: 'Catppuccin macchiato rosewater', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f4dbd6', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-sapphire.json5 b/src/themes/macchiato/catppuccin-macchiato-sapphire.json5
deleted file mode 100644
index 0e170ed..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-sapphire.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'c92a9970-2a68-403c-9d4e-af8537f8fdca', base: 'dark', name: 'Catppuccin macchiato sapphire', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#7dc4e4', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-sky.json5 b/src/themes/macchiato/catppuccin-macchiato-sky.json5
deleted file mode 100644
index cfc3b74..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-sky.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '85d9bbcf-02fc-4c1c-9dcd-2069b3335c50', base: 'dark', name: 'Catppuccin macchiato sky', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#91d7e3', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-teal.json5 b/src/themes/macchiato/catppuccin-macchiato-teal.json5
deleted file mode 100644
index 8b7029e..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-teal.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'edf87ab0-a47b-4dfe-8092-8d39c72d4a84', base: 'dark', name: 'Catppuccin macchiato teal', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#8bd5ca', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/macchiato/catppuccin-macchiato-yellow.json5 b/src/themes/macchiato/catppuccin-macchiato-yellow.json5
deleted file mode 100644
index a0cf53d..0000000
--- a/src/themes/macchiato/catppuccin-macchiato-yellow.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '179b5cce-97e7-46fc-b2dd-d62ee3e6037a', base: 'dark', name: 'Catppuccin macchiato yellow', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#181926', fg: '#cad3f5', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#494d64', cwFg: '#b8c0e0', link: '#8aadf4', warn: '#f5a97f', badge: '#8aadf4', error: '#ed8796', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#eed49f', header: ':alpha<0.7<@panel', infoBg: '#363a4f', infoFg: '#a5adcb', renote: '#8aadf4', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#7dc4e4', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6da95', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#5b6078', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6da95', codeString: '#f5a97f', fgOnAccent: '#24273a', infoWarnBg: '#363a4f', infoWarnFg: '#b8c0e0', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6e738d', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-blue.json5 b/src/themes/mocha/catppuccin-mocha-blue.json5
deleted file mode 100644
index e0e93df..0000000
--- a/src/themes/mocha/catppuccin-mocha-blue.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'f39f6217-a594-4dbd-9b0e-b001a0da383b', base: 'dark', name: 'Catppuccin mocha blue', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#89b4fa', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-flamingo.json5 b/src/themes/mocha/catppuccin-mocha-flamingo.json5
deleted file mode 100644
index 3eb5530..0000000
--- a/src/themes/mocha/catppuccin-mocha-flamingo.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'd413f41f-a489-48be-9e20-3532ffbb4363', base: 'dark', name: 'Catppuccin mocha flamingo', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f2cdcd', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-green.json5 b/src/themes/mocha/catppuccin-mocha-green.json5
deleted file mode 100644
index 2c3869c..0000000
--- a/src/themes/mocha/catppuccin-mocha-green.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '11bb1ab5-b7b9-4060-b0fe-5083e767e87d', base: 'dark', name: 'Catppuccin mocha green', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#a6e3a1', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-lavender.json5 b/src/themes/mocha/catppuccin-mocha-lavender.json5
deleted file mode 100644
index 75db513..0000000
--- a/src/themes/mocha/catppuccin-mocha-lavender.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'f69c50ff-837c-48f5-803b-c94efaea433f', base: 'dark', name: 'Catppuccin mocha lavender', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#b4befe', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-maroon.json5 b/src/themes/mocha/catppuccin-mocha-maroon.json5
deleted file mode 100644
index 13f77af..0000000
--- a/src/themes/mocha/catppuccin-mocha-maroon.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '105a5ad5-3fb0-4db2-a7ea-b90cd21cd338', base: 'dark', name: 'Catppuccin mocha maroon', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#eba0ac', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-mauve.json5 b/src/themes/mocha/catppuccin-mocha-mauve.json5
deleted file mode 100644
index 5cd69c8..0000000
--- a/src/themes/mocha/catppuccin-mocha-mauve.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'a05d4ae9-d3ae-4973-8796-e4fa4a2187e3', base: 'dark', name: 'Catppuccin mocha mauve', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#cba6f7', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-peach.json5 b/src/themes/mocha/catppuccin-mocha-peach.json5
deleted file mode 100644
index b200240..0000000
--- a/src/themes/mocha/catppuccin-mocha-peach.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '27eb675d-ec95-4834-88a7-defa3742860a', base: 'dark', name: 'Catppuccin mocha peach', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#fab387', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-pink.json5 b/src/themes/mocha/catppuccin-mocha-pink.json5
deleted file mode 100644
index 8dc7fee..0000000
--- a/src/themes/mocha/catppuccin-mocha-pink.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'ad0b3571-3d01-4df4-b2ea-5ea1d3bae0d9', base: 'dark', name: 'Catppuccin mocha pink', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f5c2e7', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-red.json5 b/src/themes/mocha/catppuccin-mocha-red.json5
deleted file mode 100644
index ef29cf0..0000000
--- a/src/themes/mocha/catppuccin-mocha-red.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '0703341f-3140-44a6-9d2a-7d15f7eb8533', base: 'dark', name: 'Catppuccin mocha red', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f38ba8', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-rosewater.json5 b/src/themes/mocha/catppuccin-mocha-rosewater.json5
deleted file mode 100644
index 8e85f88..0000000
--- a/src/themes/mocha/catppuccin-mocha-rosewater.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'a8e04179-05c7-4dc7-8b0c-a2badb3f8265', base: 'dark', name: 'Catppuccin mocha rosewater', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f5e0dc', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-sapphire.json5 b/src/themes/mocha/catppuccin-mocha-sapphire.json5
deleted file mode 100644
index a97c943..0000000
--- a/src/themes/mocha/catppuccin-mocha-sapphire.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '1ff4082f-2a45-4668-ae5e-dbcf61d2f244', base: 'dark', name: 'Catppuccin mocha sapphire', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#74c7ec', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-sky.json5 b/src/themes/mocha/catppuccin-mocha-sky.json5
deleted file mode 100644
index 679e773..0000000
--- a/src/themes/mocha/catppuccin-mocha-sky.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '306cd9fb-d7ea-46e5-b191-827ad499e5d8', base: 'dark', name: 'Catppuccin mocha sky', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#89dceb', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-teal.json5 b/src/themes/mocha/catppuccin-mocha-teal.json5
deleted file mode 100644
index ba25506..0000000
--- a/src/themes/mocha/catppuccin-mocha-teal.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: '72156ad8-b965-461c-bada-ef89823b3336', base: 'dark', name: 'Catppuccin mocha teal', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#94e2d5', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/src/themes/mocha/catppuccin-mocha-yellow.json5 b/src/themes/mocha/catppuccin-mocha-yellow.json5
deleted file mode 100644
index 5e6b04f..0000000
--- a/src/themes/mocha/catppuccin-mocha-yellow.json5
+++ /dev/null
@@ -1 +0,0 @@
-{ id: 'd5645807-5b68-4543-b747-f382c78350ec', base: 'dark', name: 'Catppuccin mocha yellow', props: { X2: ':darken<2<@panel', X3: 'rgba(255, 255, 255, 0.05)', X4: 'rgba(255, 255, 255, 0.1)', X5: 'rgba(255, 255, 255, 0.05)', X6: 'rgba(255, 255, 255, 0.15)', X7: 'rgba(255, 255, 255, 0.05)', X8: ':lighten<5<@accent', X9: ':darken<5<@accent', bg: '#11111b', fg: '#cdd6f4', X10: ':alpha<0.4<@accent', X11: 'rgba(0, 0, 0, 0.3)', X12: 'rgba(255, 255, 255, 0.1)', X13: 'rgba(255, 255, 255, 0.15)', X14: ':alpha<0.5<@navBg', X15: ':alpha<0<@panel', X16: ':alpha<0.7<@panel', X17: ':alpha<0.8<@bg', cwBg: '#45475a', cwFg: '#bac2de', link: '#89b4fa', warn: '#fab387', badge: '#89b4fa', error: '#f38ba8', focus: ':alpha<0.3<@accent', navBg: '@panel', navFg: '@fg', panel: ':lighten<3<@bg', popup: ':lighten<3<@panel', accent: '#f9e2af', header: ':alpha<0.7<@panel', infoBg: '#313244', infoFg: '#a6adc8', renote: '#89b4fa', shadow: 'rgba(0, 0, 0, 0.3)', divider: 'rgba(255, 255, 255, 0.1)', hashtag: '#74c7ec', mention: '@accent', modalBg: 'rgba(0, 0, 0, 0.5)', success: '#a6e3a1', buttonBg: 'rgba(255, 255, 255, 0.05)', switchBg: 'rgba(255, 255, 255, 0.15)', acrylicBg: ':alpha<0.5<@bg', cwHoverBg: '#585b70', indicator: '@accent', mentionMe: '@mention', messageBg: '@bg', navActive: '@accent', accentedBg: ':alpha<0.15<@accent', codeNumber: '#a6e3a1', codeString: '#fab387', fgOnAccent: '#1e1e2e', infoWarnBg: '#313244', infoWarnFg: '#bac2de', navHoverFg: ':lighten<17<@fg', switchOnBg: '@accentedBg', switchOnFg: '@accent', codeBoolean: '@accent', dateLabelFg: '@fg', deckDivider: '#6c7086', inputBorder: 'rgba(255, 255, 255, 0.1)', panelBorder: 'solid 1px var(--divider)', switchOffBg: 'rgba(255, 255, 255, 0.1)', switchOffFg: '@fg', accentDarken: ':darken<10<@accent', acrylicPanel: ':alpha<0.5<@panel', navIndicator: '@indicator', windowHeader: ':alpha<0.85<@panel', accentLighten: ':lighten<10<@accent', buttonHoverBg: 'rgba(255, 255, 255, 0.1)', driveFolderBg: ':alpha<0.3<@accent', fgHighlighted: ':lighten<3<@fg', fgTransparent: ':alpha<0.5<@fg', panelHeaderBg: ':lighten<3<@panel', panelHeaderFg: '@fg', buttonGradateA: '@accent', buttonGradateB: ':hue<20<@accent', htmlThemeColor: '@bg', panelHighlight: ':lighten<3<@panel', listItemHoverBg: 'rgba(255, 255, 255, 0.03)', scrollbarHandle: 'rgba(255, 255, 255, 0.2)', inputBorderHover: 'rgba(255, 255, 255, 0.2)', wallpaperOverlay: 'rgba(0, 0, 0, 0.5)', fgTransparentWeak: ':alpha<0.75<@fg', panelHeaderDivider: 'rgba(0, 0, 0, 0)', scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)', }, author: 'somebody ¯\_(ツ)_/¯',}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-blue.json5 b/themes/frappe/catppuccin-frappe-blue.json5
new file mode 100644
index 0000000..0e9950b
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-blue.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Blue',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#8caaee',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-flamingo.json5 b/themes/frappe/catppuccin-frappe-flamingo.json5
new file mode 100644
index 0000000..0b66eac
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-flamingo.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Flamingo',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#eebebe',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-green.json5 b/themes/frappe/catppuccin-frappe-green.json5
new file mode 100644
index 0000000..7d82fb2
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-green.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Green',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#a6d189',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-lavender.json5 b/themes/frappe/catppuccin-frappe-lavender.json5
new file mode 100644
index 0000000..87ab6a2
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-lavender.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Lavender',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#babbf1',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-maroon.json5 b/themes/frappe/catppuccin-frappe-maroon.json5
new file mode 100644
index 0000000..cf71f0a
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-maroon.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Maroon',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#ea999c',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-mauve.json5 b/themes/frappe/catppuccin-frappe-mauve.json5
new file mode 100644
index 0000000..1e4e0fa
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-mauve.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Mauve',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#ca9ee6',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-peach.json5 b/themes/frappe/catppuccin-frappe-peach.json5
new file mode 100644
index 0000000..721c519
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-peach.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Peach',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#ef9f76',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-pink.json5 b/themes/frappe/catppuccin-frappe-pink.json5
new file mode 100644
index 0000000..71608fc
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-pink.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Pink',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f4b8e4',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-red.json5 b/themes/frappe/catppuccin-frappe-red.json5
new file mode 100644
index 0000000..73683b7
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-red.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Red',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#e78284',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-rosewater.json5 b/themes/frappe/catppuccin-frappe-rosewater.json5
new file mode 100644
index 0000000..803022c
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-rosewater.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Rosewater',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f2d5cf',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-sapphire.json5 b/themes/frappe/catppuccin-frappe-sapphire.json5
new file mode 100644
index 0000000..8b79e89
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-sapphire.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Sapphire',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#85c1dc',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-sky.json5 b/themes/frappe/catppuccin-frappe-sky.json5
new file mode 100644
index 0000000..391841e
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-sky.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Sky',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#99d1db',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-teal.json5 b/themes/frappe/catppuccin-frappe-teal.json5
new file mode 100644
index 0000000..75cde3a
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-teal.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Teal',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#81c8be',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/frappe/catppuccin-frappe-yellow.json5 b/themes/frappe/catppuccin-frappe-yellow.json5
new file mode 100644
index 0000000..1842ecc
--- /dev/null
+++ b/themes/frappe/catppuccin-frappe-yellow.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Frappé Yellow',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#232634',
+ fg: '#c6d0f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#51576d',
+ cwFg: '#b5bfe2',
+ link: '#8caaee',
+ warn: '#ef9f76',
+ badge: '#8caaee',
+ error: '#e78284',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#e5c890',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#414559',
+ infoFg: '#a5adce',
+ renote: '#8caaee',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#85c1dc',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6d189',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#626880',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6d189',
+ codeString: '#ef9f76',
+ fgOnAccent: '#303446',
+ infoWarnBg: '#414559',
+ infoWarnFg: '#b5bfe2',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#737994',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-blue.json5 b/themes/latte/catppuccin-latte-blue.json5
new file mode 100644
index 0000000..d19efd6
--- /dev/null
+++ b/themes/latte/catppuccin-latte-blue.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Blue',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#1e66f5',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-flamingo.json5 b/themes/latte/catppuccin-latte-flamingo.json5
new file mode 100644
index 0000000..3823466
--- /dev/null
+++ b/themes/latte/catppuccin-latte-flamingo.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Flamingo',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#dd7878',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-green.json5 b/themes/latte/catppuccin-latte-green.json5
new file mode 100644
index 0000000..7fbaf20
--- /dev/null
+++ b/themes/latte/catppuccin-latte-green.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Green',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#40a02b',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-lavender.json5 b/themes/latte/catppuccin-latte-lavender.json5
new file mode 100644
index 0000000..35672d4
--- /dev/null
+++ b/themes/latte/catppuccin-latte-lavender.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Lavender',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#7287fd',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-maroon.json5 b/themes/latte/catppuccin-latte-maroon.json5
new file mode 100644
index 0000000..ade8e2c
--- /dev/null
+++ b/themes/latte/catppuccin-latte-maroon.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Maroon',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#e64553',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-mauve.json5 b/themes/latte/catppuccin-latte-mauve.json5
new file mode 100644
index 0000000..12fdc51
--- /dev/null
+++ b/themes/latte/catppuccin-latte-mauve.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Mauve',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#8839ef',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-peach.json5 b/themes/latte/catppuccin-latte-peach.json5
new file mode 100644
index 0000000..5e13f95
--- /dev/null
+++ b/themes/latte/catppuccin-latte-peach.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Peach',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#fe640b',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-pink.json5 b/themes/latte/catppuccin-latte-pink.json5
new file mode 100644
index 0000000..b06cc54
--- /dev/null
+++ b/themes/latte/catppuccin-latte-pink.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Pink',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#ea76cb',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-red.json5 b/themes/latte/catppuccin-latte-red.json5
new file mode 100644
index 0000000..75ca0ca
--- /dev/null
+++ b/themes/latte/catppuccin-latte-red.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Red',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#d20f39',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-rosewater.json5 b/themes/latte/catppuccin-latte-rosewater.json5
new file mode 100644
index 0000000..a27f3f8
--- /dev/null
+++ b/themes/latte/catppuccin-latte-rosewater.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Rosewater',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#dc8a78',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-sapphire.json5 b/themes/latte/catppuccin-latte-sapphire.json5
new file mode 100644
index 0000000..c85e19f
--- /dev/null
+++ b/themes/latte/catppuccin-latte-sapphire.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Sapphire',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#209fb5',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-sky.json5 b/themes/latte/catppuccin-latte-sky.json5
new file mode 100644
index 0000000..07db9e8
--- /dev/null
+++ b/themes/latte/catppuccin-latte-sky.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Sky',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#04a5e5',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-teal.json5 b/themes/latte/catppuccin-latte-teal.json5
new file mode 100644
index 0000000..91b35b1
--- /dev/null
+++ b/themes/latte/catppuccin-latte-teal.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Teal',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#179299',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/latte/catppuccin-latte-yellow.json5 b/themes/latte/catppuccin-latte-yellow.json5
new file mode 100644
index 0000000..a8a780a
--- /dev/null
+++ b/themes/latte/catppuccin-latte-yellow.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'light',
+ name: 'Catppuccin Latte Yellow',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#dce0e8',
+ fg: '#4c4f69',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#bcc0cc',
+ cwFg: '#5c5f77',
+ link: '#1e66f5',
+ warn: '#fe640b',
+ badge: '#1e66f5',
+ error: '#d20f39',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#df8e1d',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#ccd0da',
+ infoFg: '#6c6f85',
+ renote: '#1e66f5',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#209fb5',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#40a02b',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#acb0be',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#40a02b',
+ codeString: '#fe640b',
+ fgOnAccent: '#eff1f5',
+ infoWarnBg: '#ccd0da',
+ infoWarnFg: '#5c5f77',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#9ca0b0',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-blue.json5 b/themes/macchiato/catppuccin-macchiato-blue.json5
new file mode 100644
index 0000000..371f9ab
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-blue.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Blue',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#8aadf4',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-flamingo.json5 b/themes/macchiato/catppuccin-macchiato-flamingo.json5
new file mode 100644
index 0000000..eaf0978
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-flamingo.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Flamingo',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f0c6c6',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-green.json5 b/themes/macchiato/catppuccin-macchiato-green.json5
new file mode 100644
index 0000000..831a12c
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-green.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Green',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#a6da95',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-lavender.json5 b/themes/macchiato/catppuccin-macchiato-lavender.json5
new file mode 100644
index 0000000..7e13ce2
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-lavender.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Lavender',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#b7bdf8',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-maroon.json5 b/themes/macchiato/catppuccin-macchiato-maroon.json5
new file mode 100644
index 0000000..b54b14a
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-maroon.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Maroon',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#ee99a0',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-mauve.json5 b/themes/macchiato/catppuccin-macchiato-mauve.json5
new file mode 100644
index 0000000..b36314e
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-mauve.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Mauve',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#c6a0f6',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-peach.json5 b/themes/macchiato/catppuccin-macchiato-peach.json5
new file mode 100644
index 0000000..1be65c4
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-peach.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Peach',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f5a97f',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-pink.json5 b/themes/macchiato/catppuccin-macchiato-pink.json5
new file mode 100644
index 0000000..33bf173
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-pink.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Pink',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f5bde6',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-red.json5 b/themes/macchiato/catppuccin-macchiato-red.json5
new file mode 100644
index 0000000..6220c22
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-red.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Red',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#ed8796',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-rosewater.json5 b/themes/macchiato/catppuccin-macchiato-rosewater.json5
new file mode 100644
index 0000000..ae8f1c7
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-rosewater.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Rosewater',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f4dbd6',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-sapphire.json5 b/themes/macchiato/catppuccin-macchiato-sapphire.json5
new file mode 100644
index 0000000..8b22742
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-sapphire.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Sapphire',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#7dc4e4',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-sky.json5 b/themes/macchiato/catppuccin-macchiato-sky.json5
new file mode 100644
index 0000000..4b37a74
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-sky.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Sky',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#91d7e3',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-teal.json5 b/themes/macchiato/catppuccin-macchiato-teal.json5
new file mode 100644
index 0000000..5bcdce9
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-teal.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Teal',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#8bd5ca',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/macchiato/catppuccin-macchiato-yellow.json5 b/themes/macchiato/catppuccin-macchiato-yellow.json5
new file mode 100644
index 0000000..d15ff1f
--- /dev/null
+++ b/themes/macchiato/catppuccin-macchiato-yellow.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Macchiato Yellow',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#181926',
+ fg: '#cad3f5',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#494d64',
+ cwFg: '#b8c0e0',
+ link: '#8aadf4',
+ warn: '#f5a97f',
+ badge: '#8aadf4',
+ error: '#ed8796',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#eed49f',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#363a4f',
+ infoFg: '#a5adcb',
+ renote: '#8aadf4',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#7dc4e4',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6da95',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#5b6078',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6da95',
+ codeString: '#f5a97f',
+ fgOnAccent: '#24273a',
+ infoWarnBg: '#363a4f',
+ infoWarnFg: '#b8c0e0',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6e738d',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-blue.json5 b/themes/mocha/catppuccin-mocha-blue.json5
new file mode 100644
index 0000000..f09a059
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-blue.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Blue',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#89b4fa',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-flamingo.json5 b/themes/mocha/catppuccin-mocha-flamingo.json5
new file mode 100644
index 0000000..84a6bd3
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-flamingo.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Flamingo',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f2cdcd',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-green.json5 b/themes/mocha/catppuccin-mocha-green.json5
new file mode 100644
index 0000000..13c455e
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-green.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Green',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#a6e3a1',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-lavender.json5 b/themes/mocha/catppuccin-mocha-lavender.json5
new file mode 100644
index 0000000..39691fd
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-lavender.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Lavender',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#b4befe',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-maroon.json5 b/themes/mocha/catppuccin-mocha-maroon.json5
new file mode 100644
index 0000000..3d24305
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-maroon.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Maroon',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#eba0ac',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-mauve.json5 b/themes/mocha/catppuccin-mocha-mauve.json5
new file mode 100644
index 0000000..9cd72d4
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-mauve.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Mauve',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#cba6f7',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-peach.json5 b/themes/mocha/catppuccin-mocha-peach.json5
new file mode 100644
index 0000000..9c888f1
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-peach.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Peach',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#fab387',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-pink.json5 b/themes/mocha/catppuccin-mocha-pink.json5
new file mode 100644
index 0000000..706cb18
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-pink.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Pink',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f5c2e7',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-red.json5 b/themes/mocha/catppuccin-mocha-red.json5
new file mode 100644
index 0000000..1389bac
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-red.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Red',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f38ba8',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-rosewater.json5 b/themes/mocha/catppuccin-mocha-rosewater.json5
new file mode 100644
index 0000000..adbc875
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-rosewater.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Rosewater',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f5e0dc',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-sapphire.json5 b/themes/mocha/catppuccin-mocha-sapphire.json5
new file mode 100644
index 0000000..958e338
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-sapphire.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Sapphire',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#74c7ec',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-sky.json5 b/themes/mocha/catppuccin-mocha-sky.json5
new file mode 100644
index 0000000..c36e0ed
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-sky.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Sky',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#89dceb',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-teal.json5 b/themes/mocha/catppuccin-mocha-teal.json5
new file mode 100644
index 0000000..245a876
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-teal.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Teal',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#94e2d5',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/themes/mocha/catppuccin-mocha-yellow.json5 b/themes/mocha/catppuccin-mocha-yellow.json5
new file mode 100644
index 0000000..8c6559c
--- /dev/null
+++ b/themes/mocha/catppuccin-mocha-yellow.json5
@@ -0,0 +1,94 @@
+{
+ id: '$uuid',
+ base: 'dark',
+ name: 'Catppuccin Mocha Yellow',
+ props: {
+ X2: ':darken<2<@panel',
+ X3: 'rgba(255, 255, 255, 0.05)',
+ X4: 'rgba(255, 255, 255, 0.1)',
+ X5: 'rgba(255, 255, 255, 0.05)',
+ X6: 'rgba(255, 255, 255, 0.15)',
+ X7: 'rgba(255, 255, 255, 0.05)',
+ X8: ':lighten<5<@accent',
+ X9: ':darken<5<@accent',
+ bg: '#11111b',
+ fg: '#cdd6f4',
+ X10: ':alpha<0.4<@accent',
+ X11: 'rgba(0, 0, 0, 0.3)',
+ X12: 'rgba(255, 255, 255, 0.1)',
+ X13: 'rgba(255, 255, 255, 0.15)',
+ X14: ':alpha<0.5<@navBg',
+ X15: ':alpha<0<@panel',
+ X16: ':alpha<0.7<@panel',
+ X17: ':alpha<0.8<@bg',
+ cwBg: '#45475a',
+ cwFg: '#bac2de',
+ link: '#89b4fa',
+ warn: '#fab387',
+ badge: '#89b4fa',
+ error: '#f38ba8',
+ focus: ':alpha<0.3<@accent',
+ navBg: '@panel',
+ navFg: '@fg',
+ panel: ':lighten<3<@bg',
+ popup: ':lighten<3<@panel',
+ accent: '#f9e2af',
+ header: ':alpha<0.7<@panel',
+ infoBg: '#313244',
+ infoFg: '#a6adc8',
+ renote: '#89b4fa',
+ shadow: 'rgba(0, 0, 0, 0.3)',
+ divider: 'rgba(255, 255, 255, 0.1)',
+ hashtag: '#74c7ec',
+ mention: '@accent',
+ modalBg: 'rgba(0, 0, 0, 0.5)',
+ success: '#a6e3a1',
+ buttonBg: 'rgba(255, 255, 255, 0.05)',
+ switchBg: 'rgba(255, 255, 255, 0.15)',
+ acrylicBg: ':alpha<0.5<@bg',
+ cwHoverBg: '#585b70',
+ indicator: '@accent',
+ mentionMe: '@mention',
+ messageBg: '@bg',
+ navActive: '@accent',
+ accentedBg: ':alpha<0.15<@accent',
+ codeNumber: '#a6e3a1',
+ codeString: '#fab387',
+ fgOnAccent: '#1e1e2e',
+ infoWarnBg: '#313244',
+ infoWarnFg: '#bac2de',
+ navHoverFg: ':lighten<17<@fg',
+ switchOnBg: '@accentedBg',
+ switchOnFg: '@accent',
+ codeBoolean: '@accent',
+ dateLabelFg: '@fg',
+ deckDivider: '#6c7086',
+ inputBorder: 'rgba(255, 255, 255, 0.1)',
+ panelBorder: 'solid 1px var(--divider)',
+ switchOffBg: 'rgba(255, 255, 255, 0.1)',
+ switchOffFg: '@fg',
+ accentDarken: ':darken<10<@accent',
+ acrylicPanel: ':alpha<0.5<@panel',
+ navIndicator: '@indicator',
+ windowHeader: ':alpha<0.85<@panel',
+ accentLighten: ':lighten<10<@accent',
+ buttonHoverBg: 'rgba(255, 255, 255, 0.1)',
+ driveFolderBg: ':alpha<0.3<@accent',
+ fgHighlighted: ':lighten<3<@fg',
+ fgTransparent: ':alpha<0.5<@fg',
+ panelHeaderBg: ':lighten<3<@panel',
+ panelHeaderFg: '@fg',
+ buttonGradateA: '@accent',
+ buttonGradateB: ':hue<20<@accent',
+ htmlThemeColor: '@bg',
+ panelHighlight: ':lighten<3<@panel',
+ listItemHoverBg: 'rgba(255, 255, 255, 0.03)',
+ scrollbarHandle: 'rgba(255, 255, 255, 0.2)',
+ inputBorderHover: 'rgba(255, 255, 255, 0.2)',
+ wallpaperOverlay: 'rgba(0, 0, 0, 0.5)',
+ fgTransparentWeak: ':alpha<0.75<@fg',
+ panelHeaderDivider: 'rgba(0, 0, 0, 0)',
+ scrollbarHandleHover: 'rgba(255, 255, 255, 0.4)',
+ },
+ author: 'Catppuccin',
+}
\ No newline at end of file
diff --git a/src/uuid-list b/uuids.txt
similarity index 100%
rename from src/uuid-list
rename to uuids.txt
 +
+ 
 +
+ 
 +
+
 +
+
 +
+
 +
+