| .github | ||
| art | ||
| mastodon | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| TangerineUI-cherry.css | ||
| TangerineUI-purple.css | ||
| TangerineUI.css | ||
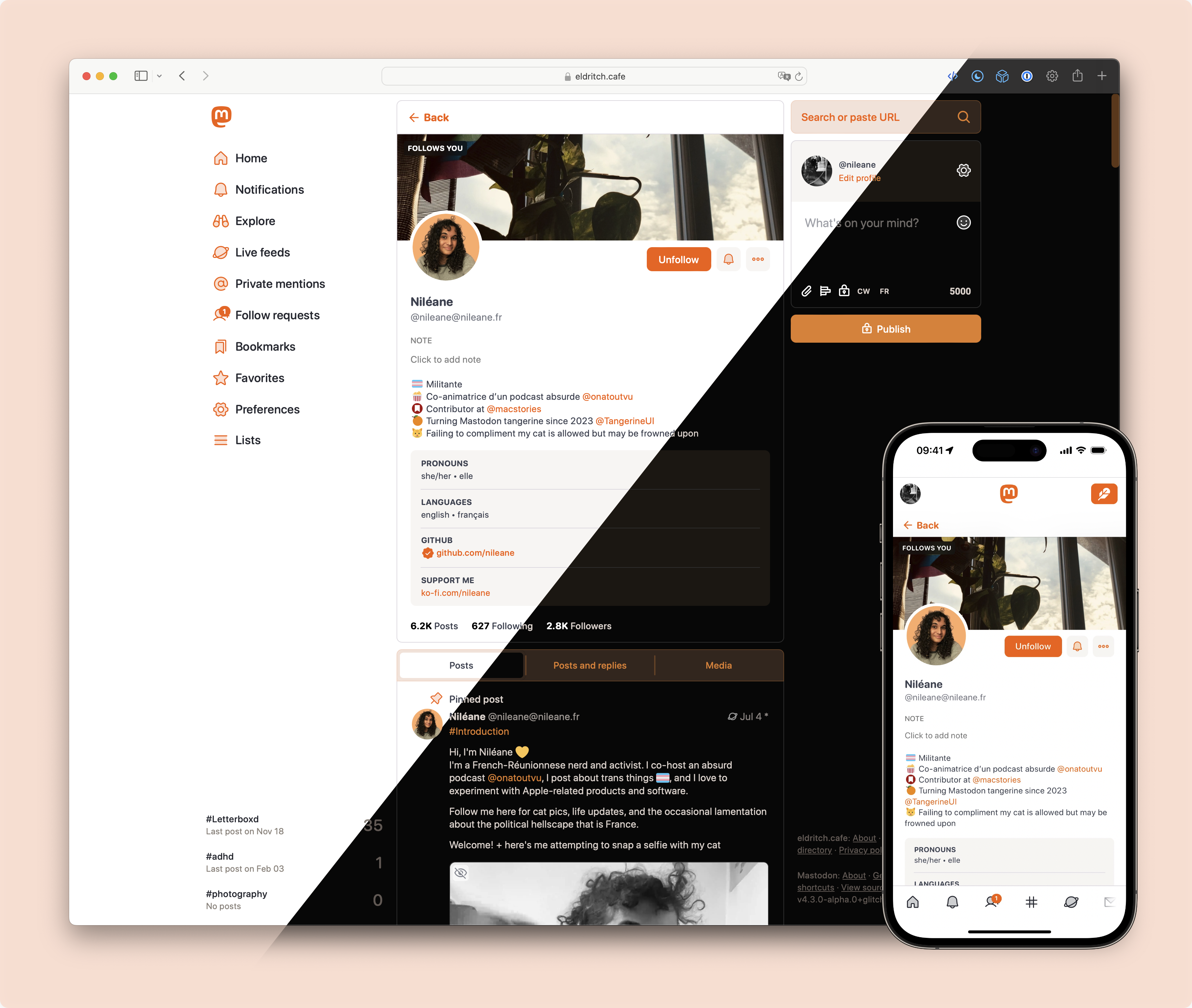
A Tangerine redesign for Mastodon's Web UI.
Tangerine UI features a bubblier look, a more compact timeline, round avatars, and a soft color palette that automatically switches between light and dark modes.
🕹️ Live demo @ nileane.fr • 👋 Follow Tangerine UI on Mastodon • 📝 Changelog
Table of contents
- Variants
- Features
- List of instances that use Tangerine UI
- Compatibility
- Installation
- Accessibility
- Credits
- Support me
Variants
🍊 Tangerine
Default variant for Tangerine UI, featuring a soft orange palette.

🪻 Purple
For those of you who like Tangerine UI but want to stick to Mastodon's purple.

🍒 Cherry
I won't be held responsible if you end up licking your screen because of this one.

Features
- 🧑🔬 Support for the advanced web interface
All variants of Tangerine UI support Mastodon's multi-column layout.
-
🚀 Thoughtful animations
The rocket flies! -
🌚 Dark mode
Tangerine UI automatically switches from light to dark mode based on your system or browser preference.1 -
💬 Distinct look for DMs
It can be easy to mistake a DM for a regular post on Mastodon. Tangerine UI gives DMs a specific look, so they stand out in your timeline, and you don't make any embarrassing mistakes. -
👁️ Compact timeline
Avatars are aligned on the side, margins are properly reduced, and threads are easier to read. -
✴️ Phosphor icons
Tangerine UI uses a selection of icons from the beautiful Phosphor icon family -
🔍 Zoom on emojis
Custom emojis are great, but they may be difficult to distinguish when they are overly detailed. Tangerine UI allows you to hover and pause over an emoji to enlarge it. -
✳️ and more
Tangerine UI was designed with care and great attention to detail. Feel free to explore all the changes it brings to Mastodon's UI, and feel free to message me if you ever have any feedback to share or bugs to report. :)
List of instances that use Tangerine UI
These are known instances that have enabled Tangerine UI for their users, either as the only theme, or as an optional theme.2
| Instance | User count | Installed as... | Default theme? |
|---|---|---|---|
| piaille.fr | 10K+ | an optional theme | No |
| norden.social | 5K+ | an optional theme | No |
| convo.casa | 5K+ | an optional theme | No |
| vmst.io | 2K+ | an optional theme | No |
| eldritch.cafe | 1.5K+ | an optional theme | No |
| octodon.social | 1K+ | an optional theme | No |
| social.lol | 750+ | an optional theme | No |
| shelter.moe | 350+ | an optional theme | No |
| toki.social | 200+ | an optional theme | No |
| pipou.academy | 100+ | an optional theme | No |
| indiepocalypse.social | 100+ | an optional theme | No |
| bolha.one | 20+ | an optional theme | Yes (Tangerine variant) |
| i1.no | 15+ | the only theme | Yes (Purple variant) |
| zeppelin.flights | 15+ | the only theme | Yes (Tangerine variant) |
| catharsis.cafe | 10+ | an optional theme | Yes (Tangerine variant) |
| toulouse.social | 10+ | an optional theme | Yes (Tangerine variant) |
| fedinerds.social | 10+ | an optional theme | No |
| nileane.fr | 5+ | the only theme | Yes (Tangerine variant) |
| social.nah.re | 5+ | an optional theme | No |
| esoteric.party | 5+ | the only theme | Yes (Tangerine variant) |
| asso.lgbt | 5+ | the only theme | Yes (Purple variant) |
| Buddyverse.xyz | 5+ | an optional theme | No |
| isfeeling.social | 1+ | the only theme | Yes (Purple variant) |
| ucn.social | 1+ | an optional theme | Yes (Tangerine variant) |
| fedi.cyberwitches.club | 1+ | the only theme | Yes (Purple variant) |
| mastodon.projetretro.io | 1+ | an optional theme | No |
Compatibility
✅ Tangerine UI v2.x is compatible with instances running Mastodon 4.3 and newer.3
⚠️ For instances running Mastodon 4.1.x or 4.2.x, use Tangerine UI v1.9.4 instead.45
🚫 Tangerine UI is not compatible with instances running Mastodon 4.0.x and older.
Installation for Mastodon admins
Install Tangerine UI as the only theme on your instance:
- Copy & paste the contents of 🍊
TangerineUI.cssto the Custom CSS field in the administration panel on your Mastodon instance (Navigate to https://domain/admin/settings/appearance).- 🪻 For the purple variant, copy the contents of
TangerineUI-purple.cssinstead. - 🍒 For the cherry variant, copy the contents of
TangerineUI-cherry.cssinstead.
- 🪻 For the purple variant, copy the contents of
⚠️ Caution: Using the 'Custom CSS' field to apply Tangerine UI will prevent all users on your instance from being able to choose another theme in their Appearance settings (see Accessibility). Please make sure there is a consensus among your users for doing so. If not, see below how to install Tangerine UI as an optional theme for your users.
Install Tangerine UI as an optional theme on your instance [Recommended]:
Follow these instructions if you wish to add Tangerine UI as an available theme for your users on your instance.
This will also allow you to set Tangerine UI as the default theme for your instance, while still letting your users change back to any of Mastodon's default themes in their Appearance settings.
- Copy the files from
mastodon/app/javascript/styles/in this repository to your Mastodon themes directoryapp/javascript/styles/:
# Where $REPO is this repository, and $INSTALLDIR is your Mastodon installation.
cp -r $REPO/mastodon/app/javascript/styles/* $INSTALLDIR/app/javascript/styles
- Add Tangerine UI to
themes.yml. To make Tangerine UI available in your users's settings, you need to add a new line toconfig/themes.yml. Here we're adding 3 new lines, one for Tangerine UI, a 2nd one for the purple variant, and a 3rd one for the Cherry variant:
default: styles/application.scss
contrast: styles/contrast.scss
mastodon-light: styles/mastodon-light.scss
tangerineui: styles/tangerineui.scss
tangerineui-purple: styles/tangerineui-purple.scss
tangerineui-cherry: styles/tangerineui-cherry.scss
- Add a localized name (optional). You can edit each desired language's locale file in
config/locales/[lang].ymlto add a localized string name for Tangerine UI. You need to do this for every language you expect your users to use. Otherwise, in their themes list, they will see the unlocalized theme name ("tangerineui-purple"), instead of a readable theme name ("Tangerine UI (Purple)").
themes:
contrast: Mastodon (High contrast)
default: Mastodon (Dark)
mastodon-light: Mastodon (Light)
tangerineui: Tangerine UI
tangerineui-purple: Tangerine UI (Purple)
tangerineui-cherry: Tangerine UI (Cherry)
- Compile theme assets and restart. Run
RAILS_ENV=production bundle exec rails assets:precompileand restart your Mastodon instance for the changes to take effect.
Your users should now be able to choose 'Tangerine UI', 'Tangerine UI (Purple)', or 'Tangerine UI (Cherry)' as their site theme:
As an admin, you should also now be able to set Tangerine UI as the default theme for your instance (navigate to https://domain/admin/settings/appearance):
Installation for Glitch-soc admins
Tangerine UI does not yet support Glitch-soc's features and layout, but it can still be installed as a vanilla skin on your Glitch-soc instance:
- Copy the files from
mastodon/app/javascript/styles/in this repository to your Mastodon themes directoryapp/javascript/styles/:
# Where $REPO is this repository, and $INSTALLDIR is your Glitch-soc installation.
cp -r $REPO/mastodon/app/javascript/styles/* $INSTALLDIR/app/javascript/styles
- Copy the files from
mastodon/app/javascript/skins/vanilla/in this repository to your Glitch-soc skins directoryapp/javascript/skins/vanilla/:
# Where $REPO is this repository, and $INSTALLDIR is your Glitch-soc installation.
cp -r $REPO/mastodon/app/javascript/skins/vanilla/* $INSTALLDIR/app/javascript/skins/vanilla
- Compile theme assets and restart. Run
RAILS_ENV=production bundle exec rails assets:precompileand restart your Glitch-soc instance for the changes to take effect.
Your users should now be able to select Tangerine UI as a theme in their settings, under Flavours → Vanilla Mastodon → Skin
Installation for regular users
Even if you are not an admin on your instance, you can still use Tangerine UI with a browser extension:
- Install any browser extension that allows you to inject CSS on a webpage, such as Stylus, or Live CSS Editor
- Copy & paste the contents of 🍊
TangerineUI.cssto the extension's editor- 🪻 For the purple variant, copy the contents of
TangerineUI-purple.cssinstead. - 🍒 For the cherry variant, copy the contents of
TangerineUI-cherry.cssinstead.
- 🪻 For the purple variant, copy the contents of
⚠️ If you are a user on a Glitch-soc instance, you must switch to the Vanilla Mastodon flavour for Tangerine UI to work properly: in your instance settings, navigate to Flavours → Vanilla Mastodon → select the 'Default' skin.
💡 Alternatively, if you wish to use a JavaScript browser extension, @Write has written a ready-to-use UserScript to load Tangerine UI on any Mastodon instance. Check out the TangerineUI-Userscript repository for instructions.
Accessibility
Please consider that some of your users may depend on Mastodon's High Contrast theme before setting Tangerine UI as the only theme on your instance. For this reason, unless you're running a single-user instance, I strongly recommend installing Tangerine UI as an optional/revertable theme instead.
Credits
The logo for Tangerine UI was designed by Younis @younishd. 🍊
Support me <3
If you enjoy Tangerine UI, I would really appreciate a tip 💛!
-
Tangerine UI uses the
prefers-color-schemeCSS media feature to detect if you have requested a light or dark theme through an operating system setting or a user agent setting. ↩︎ -
If you're an admin and have installed Tangerine UI on your instance, feel free to add yours to this list. (Make a Pull Request, or just DM me) ↩︎
-
Tangerine UI v2.x is also compatible with instances running a version of Glitch-soc based on Mastodon 4.3 and newer, as long as it is installed as a vanilla theme on these instances. ↩︎
-
The advanced web interface (multi-column layout) is not supported by Tangerine UI v1.9.4 and will fall back to Mastodon's default appearance if enabled. ↩︎
-
The Cherry variant is not available with Tangerine UI v1.9.4. ↩︎